This'll be useful whether you just want to pointcrawl, or whether you want to map a dungeon and need to figure out the relations between the spaces in it beforehand. This example from my Old Hua Danth dungeon in Necrocarcerus, which I ran using a Dyson Logos map. I'm thinking of distributing the module, which means I'll need to create a new map for it. But the dungeon was written with the connections from this map, so whatever I draw will need to preserve them.
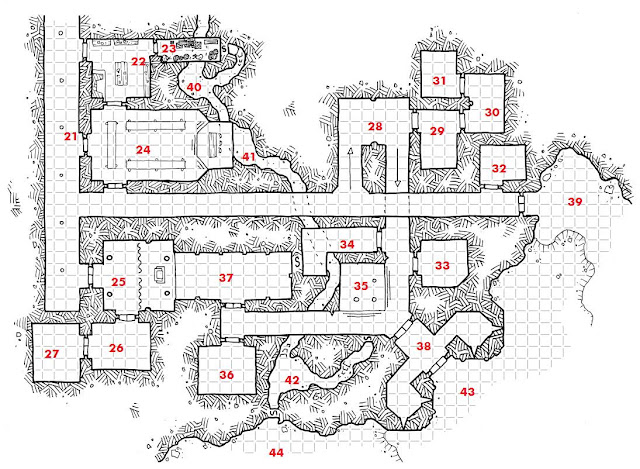
For reference, the original maps I used are these two, which I grabbed off of Dyson's G+ and can't find a link to on Dyson's blog. I added the red numbers myself in MSPaint to key the place back when I ran it a few months ago.

Step 1 is really simple. Use the sticky tool to make a bunch of stickies that are numbered with all the rooms in the dungeon.
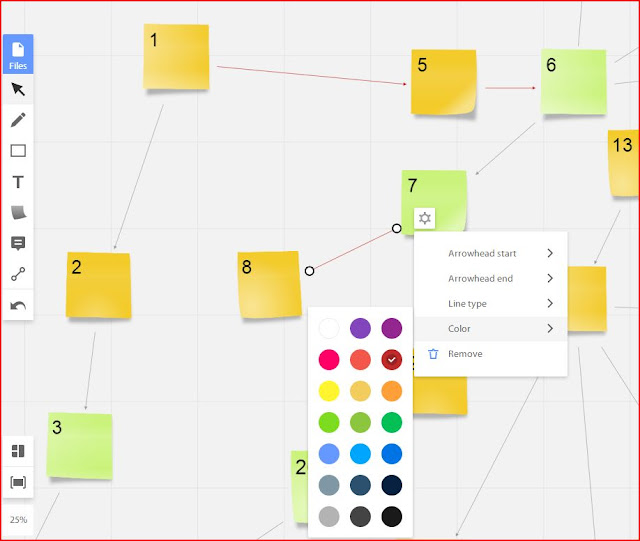
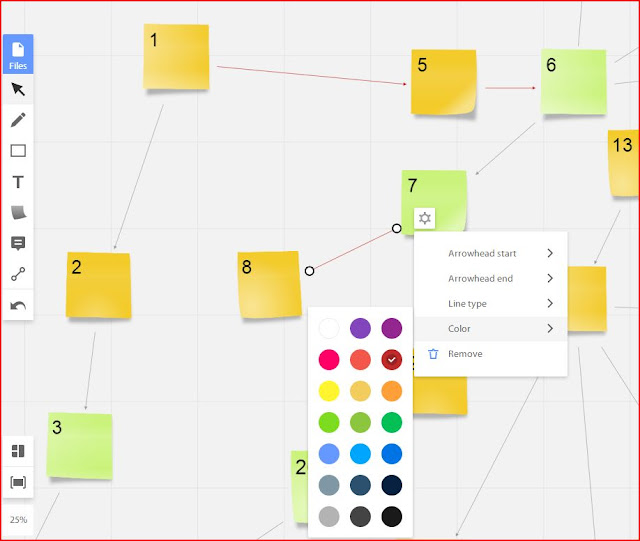
Step 2 is to grab the link-arrow tool and start linking them. You click on one sticky, then the other. You don't need to sort your stickies out yet, the tool has no problem with intersections or crossovers.
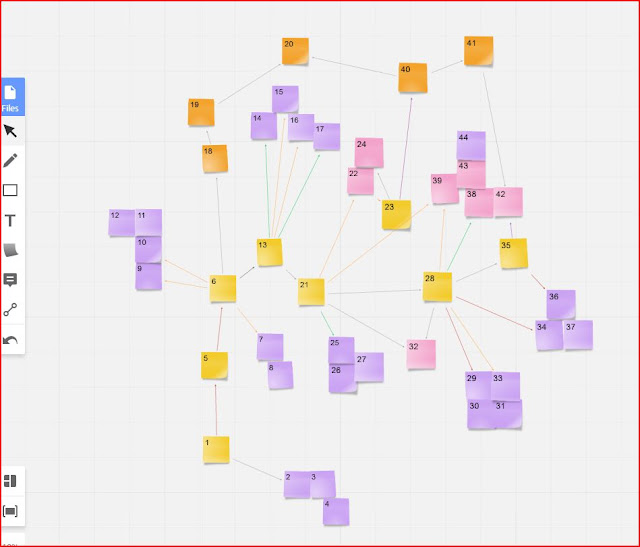
When you're finished, you should have something that looks like this:
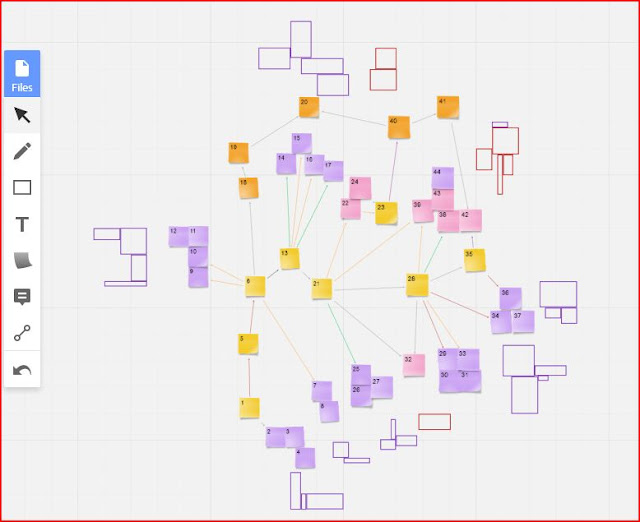
Step 3 is to sort them out. You'll need to do this manually, but basically pull any linear sequence of rooms that doesn't connect to the others into a straight line projecting off the larger mass of stickies, and then shift things around internally so you have as little crossover as possible. You'll end up with something like this.
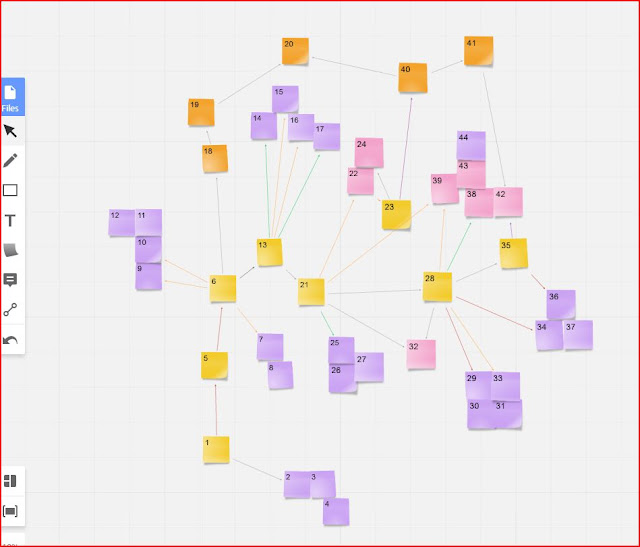
Step 4 is to colour code the stickies and the link-arrows. You can mass select stickies by holding the shift-key, and you can theoretically do the same thing with link arrows, but I find it more difficult. Colour-coding helps visually distinguish the various sections of the dungeon and can convey other useful information to keep in mind.
The key I use for link-arrows is:
Red - Locked door
Orange - Stuck door
Green - Free door
Grey - No door
Purple - Secret door
You could use blue or yellow to indicate other types of connections, like magic barriers or teleporters or whatever.

The key I use for link-arrows is:
Red - Locked door
Orange - Stuck door
Green - Free door
Grey - No door
Purple - Secret door
You could use blue or yellow to indicate other types of connections, like magic barriers or teleporters or whatever.

Here, for the stickies, I used the following colour scheme. Linear paths that could be moved around get shaded purple.The secret path that flows under / between other rooms got shaded orange, since I can squeeze it in. The core rooms whose placement in the dungeon affects the placement of the rest got shaded yellow. Rooms with more than two connections, or rooms that connect to two or more yellow stickies, got shaded pink.
If you're planning to create pointcrawls for dungeons, you can end at this point, though you might as well fill out the stickies with information about the individual rooms so that it's both map and key at the same time.
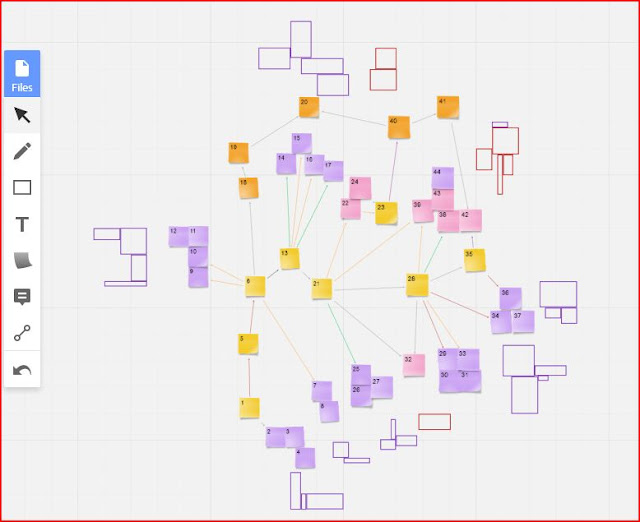
What I'm going to do is rotate all the stickies to give them a new orientation, while preserving the relations. This'll help make sure that when I'm drawing the new map, its look will be substantially different than Dyson's, and won't end up unintentionally influenced by his room forms and shapes.
What I suggest doing is generating all the rooms of one type at a time - all the yellows, then all the pinks, then all the purples. Fit the purple linear pathways into solid chunks or lines, and the pink rooms into clusters. I like to get a rough sense of how they're going to fit together here.

Next, I'm going to be using a variation of the "Dellorfano Protocol" to generate room sizes, starting with the purple and pink clusters.


Next, I'm going to be using a variation of the "Dellorfano Protocol" to generate room sizes, starting with the purple and pink clusters.

Next, I draw some larger black blocks representing the yellow stickies. I make sure the black blocks connect the same way the yellow stickies do to one another. I move the existing dungeon blocks over and attach them to the black block representing the appropriate yellow sticky. Red blocks, representing the pink connectors, will go on the connections between blocks, while purple ones will attach to a single block (most of the time). I try to make the black blocks large enough to attach a few coloured blocks, but not so large you can't set a sense of space. I also move purple and red blocks as close together as I can. You can number things in case it starts to get confusing.
From that point, you begin shuffling things around to compress them. The size and shape of the black blocks is totally flexible, so long as the attachment points are retained. You can also recategorise blocks - I shifted the colours and priorites of some of the blocks around as it became more apparent where they should fit. I also finished off by sketching in (admittedly crudely) the outline of the secret rooms.
From here, I'm ready to begin a freehand sketch, or I could keep fiddling with it. When transferring it to freehand, I'd add details to make it less square-looking with furnishings, cave-in rubble, altering the shape of some of the rooms further to fill in white space or more closely resemble their keyed function, etc. You can make the dungeon feel particularly convoluted by transforming the large black blocks into winding corridors with lots of dead ends, switchbacks, etc.











No comments:
Post a Comment